Google’s Page Insights is an essential tool for evaluating your website’s performance and user experience. By analyzing various metrics such as First Contentful Paint (FCP), Largest Contentful Paint (LCP), Total Blocking Time (TBT), Cumulative Layout Shift (CLS), and Speed Index, you can identify areas where your site may be underperforming and take steps to improve its overall quality.
Understanding Your Website’s Performance Metrics
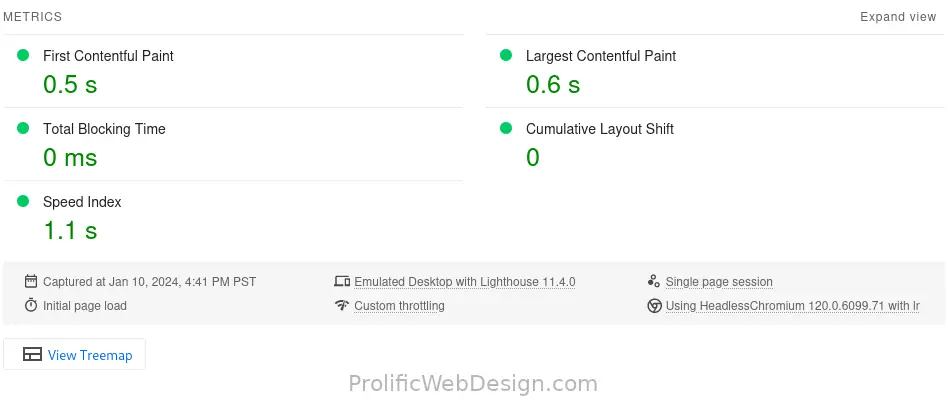
A. First Contentful Paint (FCP) measures how long it takes for the first piece of content to appear on the screen after loading the page. A lower FCP score indicates faster rendering times, which can lead to better user engagement and higher search engine rankings.
B. Largest Contentful Paint (LCP) focuses on the time it takes for the largest element on your webpage to load and become visible. Optimizing this metric can help reduce bounce rates and improve overall site performance.
C. Total Blocking Time (TBT) measures how long the main thread is blocked during page loading, which can impact user experience if there are frequent interruptions or delays in rendering content. Reducing TBT scores will result in smoother page transitions and improved load times.
D. Cumulative Layout Shift (CLS) evaluates how much the visual stability of your webpage changes as it loads, preventing unexpected shifts that could disrupt user interactions with your site. A lower CLS score indicates better layout stability and a more enjoyable browsing experience for visitors.
E. Speed Index measures how quickly content is visually displayed on the screen during page loading. By optimizing this metric, you can improve perceived performance and enhance overall website usability.

Improving Your Website’s Performance Metrics
A. Optimize Images:
Compressing images without sacrificing quality can significantly reduce load times and improve FCP, LCP, TBT, CLS, and Speed Index scores.
B. Minimize HTTP Requests:
Reducing the number of requests made by your webpage can help speed up page loading times and improve overall performance metrics.
C. Utilize Browser Caching:
Implementing browser caching allows for faster delivery of static assets like images, CSS files, and JavaScript libraries, which can lead to better FCP, LCP, TBT, CLS, and Speed Index scores.
D. Prioritize Above-the-Fold Content:
Focus on loading essential content first by prioritizing above-the-fold elements in your HTML code, which can improve FCP and LCP scores.
E. Implement a CDN (Content Delivery Network):
A CDN distributes your website’s assets across multiple servers worldwide, reducing latency and improving overall performance metrics for users located far from the server hosting your site.
F. Optimize Code:
Minimizing unnecessary code, such as removing unused JavaScript or CSS files, can help reduce TBT scores and improve overall page loading times.
G. Use Asynchronous Loading Techniques:
Implementing asynchronous loading techniques for non-critical resources like fonts, scripts, and stylesheets can help prevent blocking of the main thread during page loading, which can lead to better FCP, LCP, TBT, CLS, and Speed Index scores.
H. Monitor Your Website’s Performance:
Regularly monitoring your website’s performance using tools such as Google Page Insights or WebPageTest will allow you to identify areas where improvements are needed and track progress over time.
Conclusion
Understanding and optimizing the various metrics provided by Google’s Page Insights can help improve your website’s overall performance, user experience, and search engine rankings. By implementing best practices such as image optimization, browser caching, code minimization, and asynchronous loading techniques, you can create a faster, more responsive webpage that delivers an enjoyable browsing experience for visitors.